使用weex开发三端产品的时候,我们一般先在web上调试,然后再在native端调试。由于我们的产品不支持web端,因此web上正确显示界面只是开发过程中的一个必要条件。幸好weex中提供了自动刷新和debug功能,可以帮助我们在native端简化开发时的排查过程。
准备工作
使用weex创建一个新工程,然后添加 iOS 平台,使用到的命令:
weex create proj-name
//
cd proj-name
npm install
weex platform add ios
cd platforms/ios
pod install
然后对 Hello.vue做一些改动,主要是添加了一个按钮和文本,点击按钮,文本显示点击数。
<template>
<div class="root">
<text class="label">count: {{counts}}</text>
<div class="counts" @click="clickMe">
<text class="btnLabel">Click Me</text>
</div>
</div>
</template>
<script>
export default {
data () {
return {
counts: 0
}
},
methods: {
clickMe () {
console.log('counts', this.counts);
this.counts ++;
}
}
}
</script>
<style scoped>
.root {
align-items: center;
}
.counts {
background-color: gold;
width: 300px;
height: 120px;
justify-content: center;
align-items: center;
}
.btnLabel {
font-size: 40px;
}
</style>
自动刷新
通过上述准备工作,工程已然拥有了自动刷新的功能,使用步骤很简单,在工程下输入:
weex run ios
根据提示,选择某一个模拟器或者真机(如何连接iPhone),然后会看到模拟器中显示页面:

这时,修改Hello.vue中按钮的名字,然后保存文件,就会看到模拟器中的按钮名字也随之变化。
其中的原理是:weex tool创建了一个 server,同时App中建立一个连接到这个server的socket连接。当本地文件做了修改,weex会更新js文件并发送“refresh”消息到socket,这样App可以重新渲染js并生成页面。
单页面调试
单独调试某一个页面: weex debug xxx.vue。
这时,chrome会打开一带有二维码的页面,使用 weex playground app(需要在App Store上下载,下称playground)扫描二维码,chrome会进入调试界面,但此时页面无内容。这时,需要在新页面问号旁继续点击,会弹出js列表,如xxx.js;继续使用playground,这时playground上会出现 xxx.vue对应的页面。

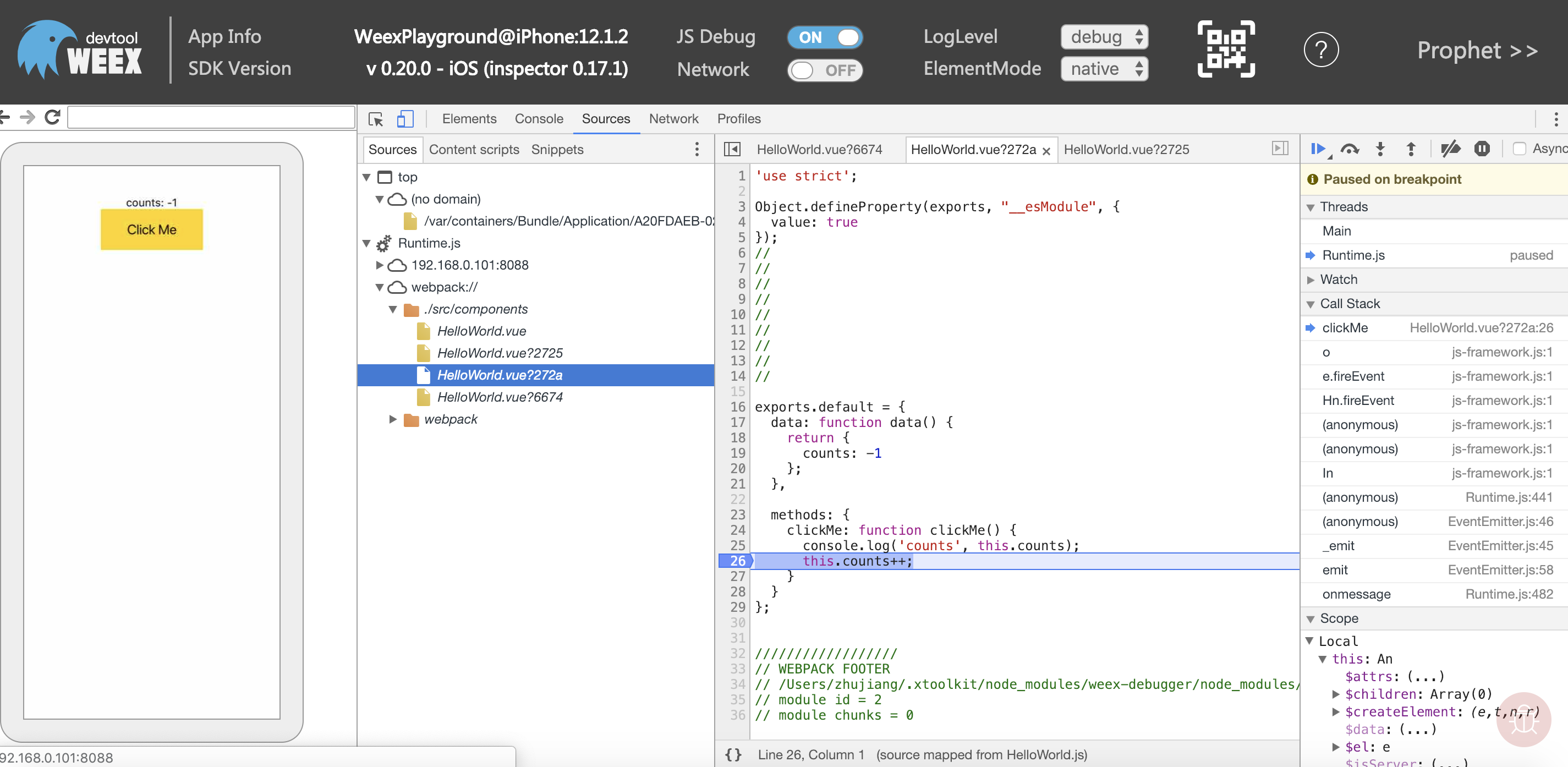
在native端集成 devtools
修改podfile,添加:
pod 'WXDevtool', '~> 0.20.0', :configurations => ['Debug']
在weexSDK初始化之前的代码中添加:
#import <WXDevTool/WXDevTool.h>
[WXDevTool launchDevToolDebugWithUrl:@"ws://192.168.0.101:8888/debugProxy/native/16ec50b6-4901-4f56-b482-b31484317544"];
首先,特别提醒:不需要设置 [WXDevTool setDebug:YES];,添加后会造成白屏。 代码中的Url从何而来呢?这时需要运行: weex debug ,chrome会打开一带有二维码的页面。此时若把鼠标移到二维码上,会显示所代表的链接,形如:
http://192.168.0.101:8088/devtool_fake.html?_wx_devtool=ws://192.168.0.101:8088/debugProxy/native/ee6213d5-e95c-45f1-9135-53d53b256d0c
想办法把ws头开始的部分更新到你的iOS代码中,然后在真机上运行,待App成功启动后,chrome页面会自动进入调试界面。

参考资料
集成 Devtools 到 iOS: 其中提到的 weex debug --port 8888 --channelid 1 不可用
Weex调试神器——Weex Devtools使用手册: 有点过时,但可以帮助理解debug的原理和过程
Comments